Example - scale and crop an image with CSS
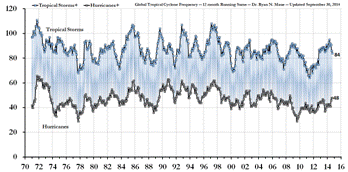
Worldwide storminess actually seems to have decreased slightly, rather than increased, as greenhouse gas levels have gone up. Hurricanes & tropical cyclones have no clear trend, and the frequency of severe (F3+) tornadoes is trending down:
The thumbnail image on the left was done the old-fashioned way: a thumbnail was made by editing the large image with an image editor, to scale and crop it appropriately:
<a href="…"> <img style="border:0" width=348 height=172 alt="" src="…"></a>
The thumbnail image on the right was scaled and cropped in CSS, like this:
<a href="…" style="display:inline-block;overflow:hidden"> <img width=348 height=191 alt="" style="border:0;position:relative;margin-bottom:-19px;top:-19px" src="…"></a>
As you can see, I chose to style the containing <a> tag, but you could style a <div>, instead.
The original image from NOAA is 960 × 720 pixels, but the top seventy pixels are a superfluous white border area. I needed a 348 × 172 thumbnail, without the extra border area at the top. The desired part of the original image is 720 - 70 = 650 pixels high. I needed to scale that down to 172 pixels, i.e., 172 / 650 = 26.5%. That meant 26.5% of 70 = 19 rows of pixels needed to be deleted from the top of the scaled image.
So…
- Set the height = 172 + 19 = 191 pixels:
height=191 - Set the bottom margin to -19 pixels (shortening the image to 172 pixels high):
margin-bottom:-19px - Set the top position to -19 pixels (shifting the image up, so that the top 19 pixel rows
overflow & are hidden instead of the bottom ones):
top:-19px
One artifact of this approach is that if you show the borders, the top border will be missing. Since I use border=0 anyhow, that wasn't an issue for me.
For other approaches to this problem see:
https://stackoverflow.com/questions/493296/css-display-an-image-resized-and-cropped/